

handleExceptions() will be removed in Use.
#Code with mosh react how to
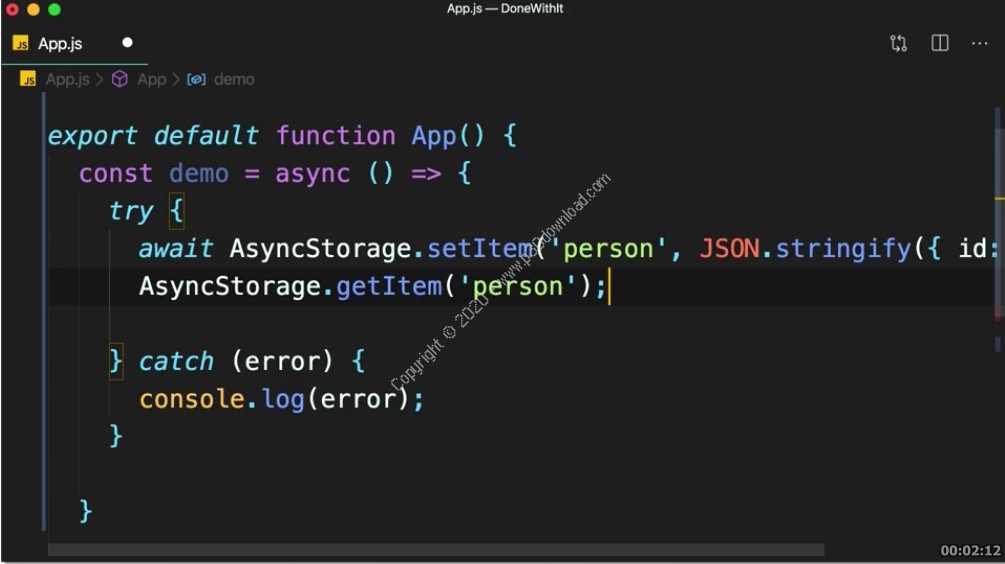
does anyone knows how to solve this issue? I spent hours and hours but still couldn’t fix.ĭeprecated. I honestly think that coding ought to be fun and open to everybody.I am watching mastering React and in Calling Backend Services lecture, I am trying to do ‘node index.js’ however I ran into the below error.
#Code with mosh react software
I've shown great many individuals how to code and how to become proficient software engineers through my online courses and YouTube channel. I'm a software engineer with twenty years of involvement. Course CurriculumĢ-Setting Up the Development Climate (1:28)ġ2-Inspecting Components with React Dev Tools (2:10)ġ3-Exercise-Building a Button Component (7:02)

Kindly note that we'll involve TypeScript in this course, however you can definitely relax assuming you've never utilized TypeScript - I'll cover everything without any preparation. Code With Mosh The Ultimate React Native Series: Part 2 NovemJThe Ultimate React Native Series: Advanced Concepts Master advanced techniques and best practices for building professional-quality apps Take Your React Native Skills to the Next Level Following on from the concepts we mastered in Part 1, we’re now going. Be that as it may, you ought to have some fundamental information on web development, including HTML, CSS, and present day JavaScript. You don't require earlier information on React to take this course. React designers who need to fill in the holes in their insight and take their abilities to a higher level.Īny individual who needs to turn into a certain and capable React designer Essentials
#Code with mosh react upgrade
Upgrade performance with memoization, code splitting, and lazy loading.Use React Query for efficient data fetching and caching.Carry out worldwide state the board with React Context API or Zustand.Use React Router to deal with route within your application.The subsequent part covers progressed ideas. Use VSCode shortcuts to increase your productivity.I am afraid I would not be able to keep up with the rest of course. I followed the instruction and syntax introduced by Mosh in lecture. Interface your React apps to the backend Hi, Thank you, Issue is that I just began the course Mastering React by mosh.Style your components using vanilla CSS, CSS modules, and CSS-in-JS.This course is the initial segment of a two-section series and covers the essentials.Prepare to learn further development ideas.Apply the most recent techniques and best practices.Unhesitatingly fabricate front-end apps with React and TypeScript.


React is the most well known JavaScript library for building front-ends.


 0 kommentar(er)
0 kommentar(er)
